The information here is largely out of date due to Facebook API changes. Please see here for an updated tutorial.
If you have a personal blog, it is only natural that you want to share your work with others. If you use blogging software, such as WordPress, then chances are plugins already exist that will automatically share your content. If like me, however, you use a static blogging engine - or simply like to tinker - then you will need to create your own sharing tool.
I use Second Crack as my blogging engine, which recently added the ability to execute post-publication hooks. I created two such hooks, one for Twitter and one for Facebook. I will focus on how to auto-post on Facebook. The method will be sufficiently generic so that you can adapt it to your particular needs. The process consists of three main steps: creating an app on Facebook, obtaining proper credentials, and using those credentials to post on Facebook.
Creating a Facebook App
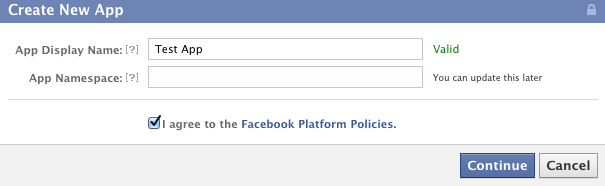
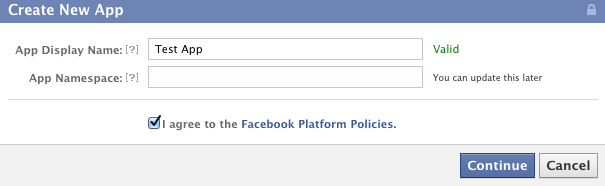
To auto-post on Facebook, you must first create an app. Go to the Facebook Developer site to begin. Click on the “Create New App” button in the top right corner. You will be presented with the following prompt. Enter a name for your app and continue.

Next, you will be presented with a form to customize the app. The header gives important details about your app’s credentials. Write down the App ID and App Secret as you will need them later.

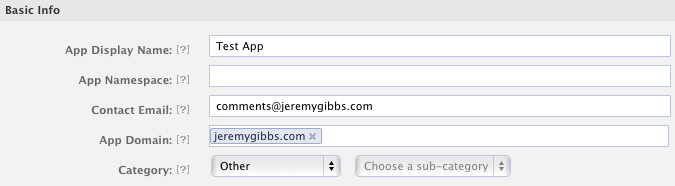
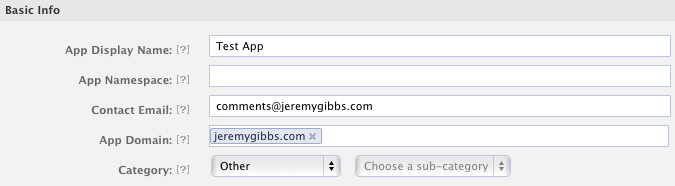
Next, in the Basic Info section, add your email address and the domain from which you will be posting. Below is how mine looked.

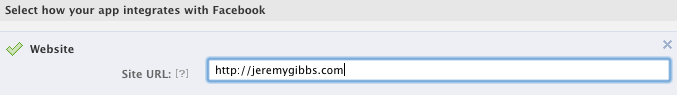
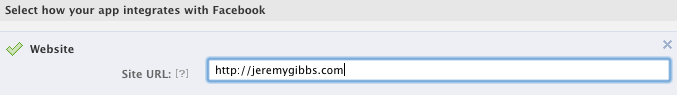
Finally, you have to declare how the app integrates with Facebook. In my case, and likely yours, content is posted from a website. Choose the website option and enter the URL of your site. Again, here is how mine looked.

Save the changes. You have now successfully created an app on Facebook.
Obtaining Credentials
Now that you have created the app, you’ll want to use it for sharing content on Facebook from your site. To do this, you need to authorize the app to post on your behalf. Generally after an app has been authorized, the user must be logged into Facebook in order to verify permissions. We can avoid this by requesting a long-term authorization token. The token is then accepted by Facebook as an alternative to an active session.
To authorize the app, you will create a simple php webpage. First, you will need to download the free Facebook PHP API and place it in the same directory as the webpage. Once you have done that, create a file named fb_authorize.php, enter the following code, and then upload it to your site:
<?php
//-- Facebook API --//
require_once 'facebook-php-sdk/src/facebook.php';
//-- App Information --//
$app_id = 'YOUR APP ID';
$app_secret = 'YOUR APP SECRET';
// Create Facebook Instance
$facebook = new Facebook(array(
'appId' => $app_id,
'secret' => $app_secret,
'cookie' => true
));
//-- To Facebook (Notice we ask for offline access) --//
if (empty($_REQUEST))
{
$loginUrl = $facebook->getLoginUrl(array(
'canvas' => 1,
'fbconnect' => 0,
'scope' => 'offline_access,publish_stream'
));
header('Location:'.$loginUrl );
}
//-- From Facebook --//
else
{
$user = $facebook->getUser();
if($user)
{
$access_token = $facebook->getAccessToken();
echo "Your access token is: <br><br>$access_token";
}
}
?>
Visit the page in your browser, which will forward you to Facebook. This is where you will grant permission to your app. Facebook will then send you back to your webpage, which will print out your offline authorization token. Save this token and put it with your App ID and App Secret. You now have obtained all of the necessary credentials to post on Facebook.
Posting To Facebook
Now that you have created an app with sufficient privileges, posting to Facebook from your site is easy. Here is an example:
<?php
//-- Facebook API --//
require_once 'facebook-php-sdk/src/facebook.php';
//-- App Information --//
$app_id = 'YOUR APP ID';
$app_secret = 'YOUR APP SECRET';
$access_token = 'YOUR ACCESS TOKEN';
// Create Facebook Instance
$facebook = new Facebook(array(
'appId' => $app_id,
'secret' => $app_secret,
'cookie' => true
));
//-- Customizable options to send Facebook --//
$req = array(
'access_token' => $access_token,
'message' => 'Jeremy Gibbs is a handsome lad!");
//-- Send post to Facebook --//
$res = $facebook->api('/me/feed', 'POST', $req);
?>
Summary
I have shown you how to create a tool suitable for auto-posting to Facebook. You created an app, granted it permission, obtained all required credentials, which you then used to post content. The creation and authorization steps are only required once. After that, you can easily customize when, where, and how content is posted to Facebook.
If you enjoyed this tutorial or have any questions, feel free to contact me via email or follow me on Twitter.